- Hanya 5 % bayi yang lahir pada tarikh EDD (Estimated Due Date) mereka. Kebanyakannya lahir antara minggu ke 37 dan 42 kehamilan.
- Sehingga bersalin, rahim ibu akan mengembang 500 kali ganda dari saiz normal untuk menampung kandungannya.
- Purata darah yang hilang melaui proses kelahiran normal adalah 500ml
- 80% wanita mengalami sindrom "Baby Blues" semasa 2 minggu terawal selepas bersalin disebabkan oleh perubahan hormon badan.
- Hanya 1 daripada 10 wanita mengalami pecah air ketuban sebelum proses bersalion bermula. Kebanyakan wanita hanya akan mengalaminya apabila mereka telah bersedia unutk meneran keluar bayi.
- Badan manusia hanya mampu menanggung kesakitan sehingga 45 Del. Tetapi semasa bersalin ibu akan mengalami sehingga 57 Del yang bersamaan dengan 20 tulang dipatahkan serentak.
- Apabila seorang ibu mula sakit hendak bersalin, tercatatlah pahala jihad baginya.
- Apabila seorang ibu melahirkan anak, terhapuslah dosa - dosa lepas bagi wanita itu.
- Ibu bersalin akan dapat 70 tahun solat dan puasa.
- Setiap kesakitan pada satu uratnya, Allah hadiahkannya pahala menunaikan haji.
KONGSI UNTUK SEMUA
[ SOFTWARE ] [ MOVIE ] [ BERITA ] [ TIPS ] [ AGAMA ] [ ARTIKEL ] [ GAMES ] [ PENGETAHUAN ] [ RAHSIA ] [ NOVEL ]
Sunday, August 12, 2012
10 Fakta Menarik Tentang Kelahiran
Saturday, August 11, 2012
(Blogger) Cara Menggantikan “Older Posts” & "Newer Posts Dengan Angka
Pada kebiasaannya setiap halaman di blogspot menggunakan
link dengan teks "Older Posts (posting lama)" dan "Newer Posts
(posting baru)". Berbeza dengan wordpress yang berbentuk angka serta memudahkan
para pembaca untuk melompat beberapa halaman kehadapan atau kebelakang.Tips
kali ini akan menjelaskan bagaimana untuk menggantikan link "Older Posts
(posting lama)" dan "Newer Posts (posting baru)" menjadi angka
seperti gambar di bawah ini.
1. Pergi ke Template --> Edit HTML -->Proceed.
2. Tanda pada kotak Expand Widget Templates.
3. Click Ctrl+F dan cari kod ini ]]></b:skin>.
4. Letakkan Script dibawah sebelum kod diatas.
.showpageArea
a {
text-decoration:underline; } .showpageNum a { text-decoration:none; border: 1px solid #cccccc; margin:0 3px; padding:3px; } .showpageNum a:hover { border: 1px solid #cccccc; background-color:#cccccc; } .showpagePoint { color:#333; text-decoration:none; border: 1px solid #cccccc; background: #cccccc; margin:0 3px; padding:3px; } .showpageOf { text-decoration:none; padding:3px; margin: 0 3px 0 0; } .showpage a { text-decoration:none; border: 1px solid #cccccc; padding:3px; } .showpage a:hover { text-decoration:none; } .showpageNum a:link,.showpage a:link { text-decoration:none; color:#333333; } |
5.Setelah itu cari kod ini </body>
kemudian letak script dibawah ini sebelum kod tersebut.
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <script type='text/javascript'> var pageCount=5; var displayPageNum=5; var upPageWord ='Previous'; var downPageWord ='Next'; </script> <script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/> </b:if> </b:if> <!--Page Navigation Ends --> |
6. Siap.Anda Boleh Preview.Jika OK sila Klik Save dan Close.
Sunday, August 5, 2012
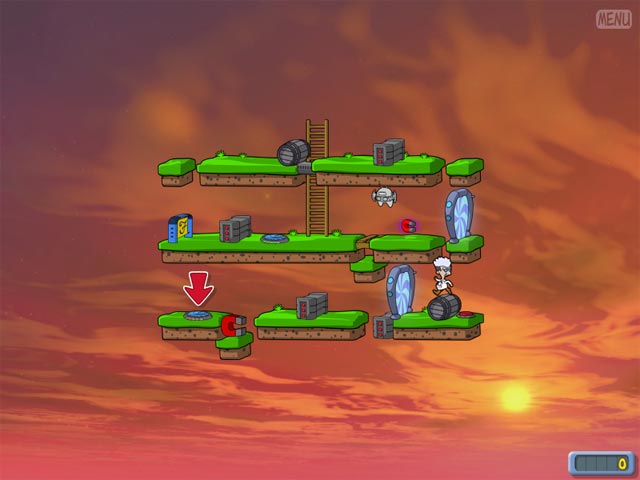
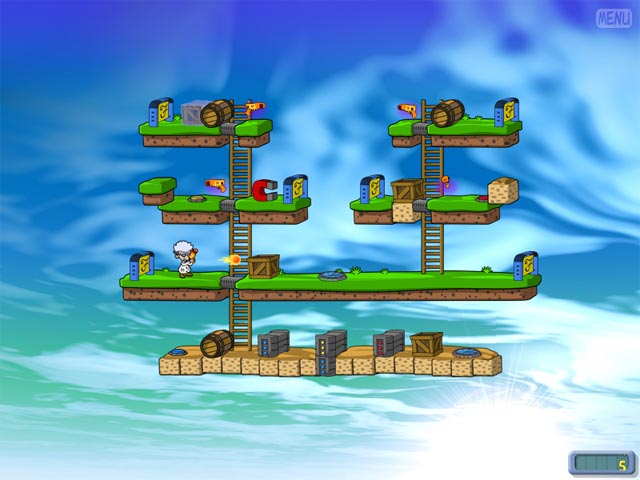
PROFESSOR FIZZWIZZLE AND THE MOLTEN MYSTERY
While on a well deserved vacation, Professor Fizzwizzle's investigation of a strange volcano has landed him in a Molten Mystery! Now it's up to you to master exciting new gadgets, outwit the Bat-Bots, and vanquish a truly cunning villain! Can the professor count on you to help? With over 200 levels spanning 3 difficulties (kids, regular, and advanced) Professor Fizzwizzle can keep an entire family occupied for hours of skill-building and problem-solving!
- Create your own levels.
- More than 200 levels.
- 3 difficulty settings.
Click This Link For Download
Subscribe to:
Posts (Atom)